Google Apps Script(GAS)を使えば、HTML・CSS・JavaScriptを分けた構造でWebページを作り、しかもインターネットに無料で公開できます。
複雑なフルスタック開発ではなく、Googleの環境でさっとUIプロトタイプや内部ツールを作りたい方にピッタリです。
この記事では、ファイルを分けた構成(HTML/CSS/JS)→スクリプト連携→公開までを初心者の目線でわかりやすく解説します。
この記事の対象
ファイルをそれぞれ作成する

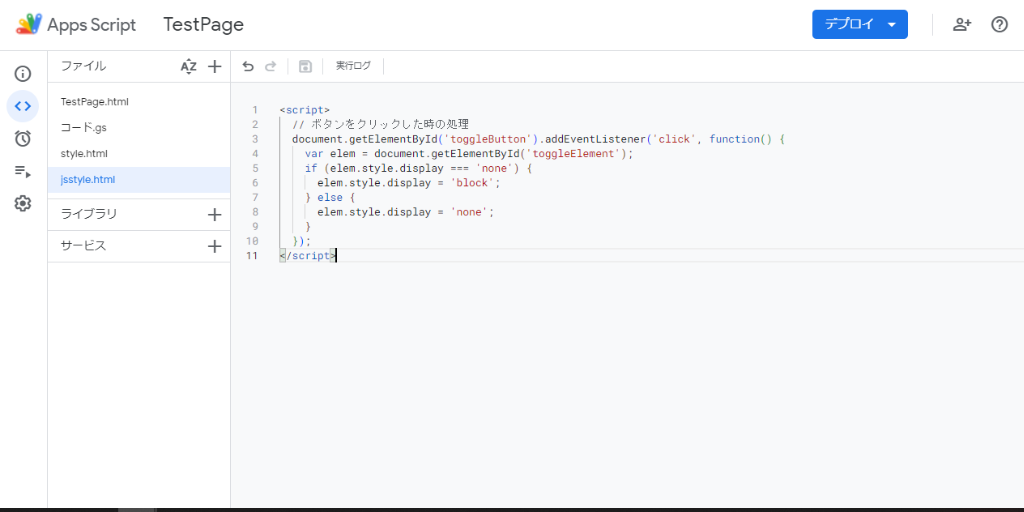
初めに「【GAS】Webページを作成して公開する方法」のHTMLファイルの作成する方法と同様に「***.html」を作成します。今回は、既に「TestPage.html」(HTML)、「style.html」(css)ファイルを作成しているので、ここでは、JavaScriptファイルである「jsstyle.html」を作成しています。
gsファイルを編集

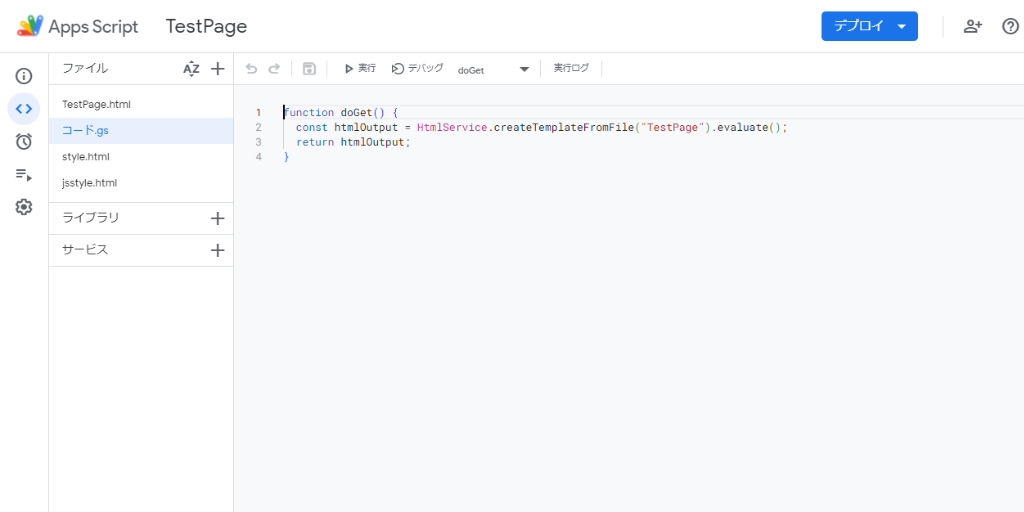
次に「***.gs」ファイルを編集します。以下を記述します。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("TestPage").evaluate();
return htmlOutput;
}ここでは「”TestPage”」にしていますが、カッコ内は任意の文字列にします。それぞれ作成したファイル名にしてください。
以下は説明になります。
「doGet」関数はHTTP GETリクエストが送信される度に実行されます。「HtmlService.createTemplateFromFile(“”)」は指定されたファイルからHTMLとして認識して、「evaluate」でHTMLに変換しています。
その結果をreturnで、生成したHTMLをHTTPレスポンスとして返しています。
HTMLファイルで読出し

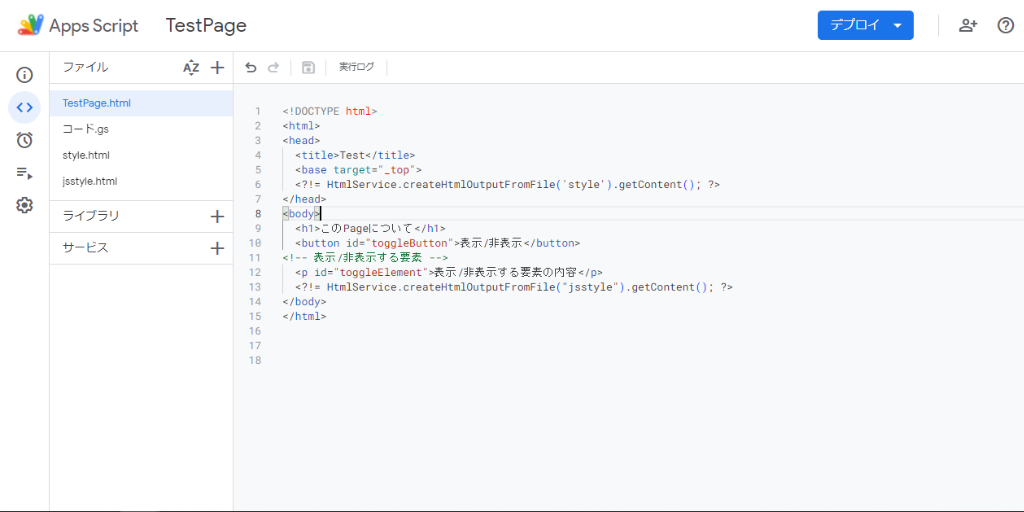
HTMLファイル内で、それぞれ「style.html」「jsstyle.html」を読出します。
その際、読出す方法として「<?!= HtmlService.createHtmlOutputFromFile(‘style’).getContent(); ?>」と記述します。
<?!= HtmlService.createHtmlOutputFromFile('style').getContent(); ?>
<?!= HtmlService.createHtmlOutputFromFile('jsstyle').getContent(); ?>ここでは「’style’」「jsstyle」としていますが、任意の名前に変更して下さい。
以下は解説になります。
HtmlService.createHtmlOutputFromFile('style')上記の「HtmlService.createHtmlOutputFromFile(‘style’)」は指定されたファイルからHTMLを作成しています。GASの場合、HTMLにする必要があるようです。
.getContent()次に「.getContent()」はHTMLとして読み込んだファイルの内容を文字列として取得しています。ここではCSSファイルになります。
<?!= ... ; ?>上記は、スクリプト内の出力結果(HtmlService~.getContent())をHTMLコードに埋め込む命令になります。
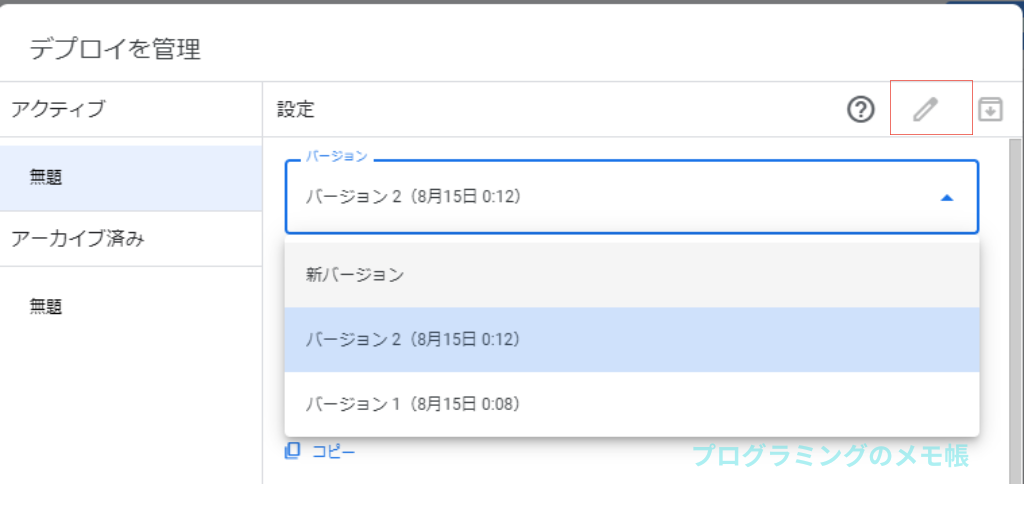
デプロイ

最後にversionを最新にしてデプロイをします。詳細は以下をご参照下さい。
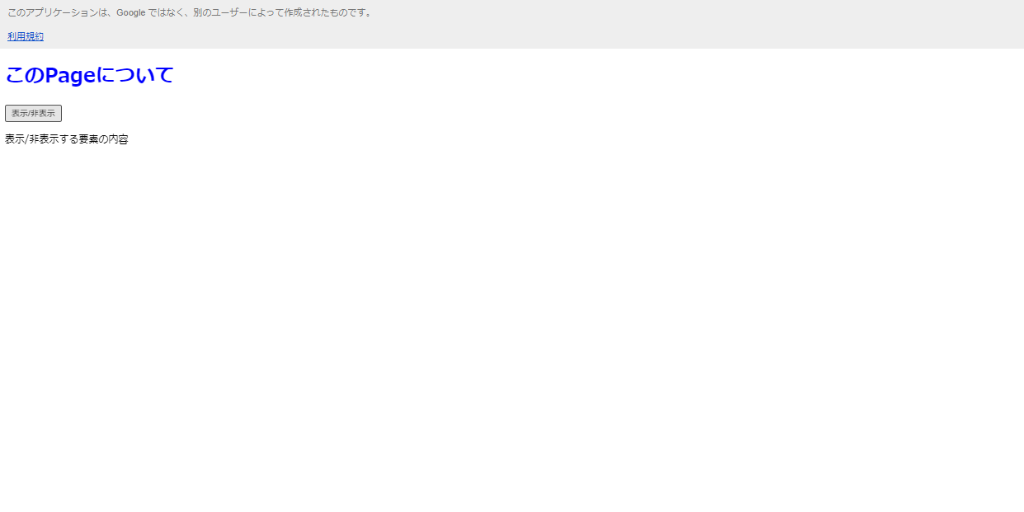
結果

結果として、CSSファイルでh1を青色にして、JavaScriptファイルでボタンを押したら「表示/非表示」になるようにしています。
表示/非表示ボタンについては以下をご参照下さい。
GASを基本的な事から実践的な事まで勉強したい方は以下の書籍がおすすめです。JavaScriptの基礎からGoogleドライブ、スプレッドシート、Gmail、外部サイトへのアクセス方法などが丁寧に解説されています。
関連リンク
まとめ
- GASでHTML/CSS/JSを分離して構成するメリットは、コードの可読性と保守性アップ、編集のしやすさにあります。
- 無料公開できて実用性も高いので、社内ツールやサンプル作成にも最適。
- はじめの一歩は「HTMLとCSSだけ分けてみる」でもOK。徐々に機能拡張していきましょう!