ここでは、Pythonにおけるアプリ(アプリケーション)について概要を解説しています。
この記事の対象
Tkinter入門
Tkinterとは → 無料で簡単に始められる

「Tkinter」とはPythonの標準モジュールのアプリ作成用のライブラリです。
無料でアプリ作成を体験できるので、Python初学者にも簡単に挑戦できるので、とりあえず、何か形にしたいと考えている方には、おすすめのライブラリです。
ウィンドウの作成
任意のサイズのウィンドウを作成するプログラムです。また、背景指定をしているものです。
from tkinter import *
root = Tk()
#1---titleの指定
root.title("Test")
#2---サイズの指定
root.geometry('200x200')
#3---背景の指定
root.configure(bg="#72ffff")
root.mainloop()それでは解説していきます。
#1---titleの指定
root.title("Test")1の部分では、タイトルの文字を指定しています。何も指定しないと「tk」になります。
#2---サイズの指定
root.geometry('200x200')2の部分ではウィンドウのサイズを指定しています。「geometry」で指定します。
#3---背景の指定
root.configure(bg="#72ffff")
root.mainloop()3の部分では背景の色を指定しています。色のRGBの指定方法は「4bit 16色」「8bit 256色」「16bit 4096色」になります。使用できる色はこちらを参照下さい。
結果

ラベルでの文字出力
下記は指定した文字を出力するプログラムになります。
import tkinter as tk
#1---tkinter呼び出し
root = tk.Tk()
#2---タイトル設定
root.title('test')
#3---windowサイズ指定
root.geometry('200x100')
#4---window内の文字指定
test = tk.Label(text='Hello, World!')
#5---実行
test.pack()
#6---実行の維持
root.mainloop()それでは解説していきます。
#1---tkinter呼び出し
root = tk.Tk()1の部分ではtkinterの呼び出しを行っています。
#2---タイトル設定
root.title('test')2の部分ではポップアップしたときのタイトルを指定しています。
#3---windowサイズ指定
root.geometry('200x100')3の部分ではウィンドウのサイズを指定しています。
#4---window内の文字指定
test = tk.Label(text='Hello, World!')4の部分ではウィンドウ内に表示される文字を指定しています。
#5---実行
test.pack()5の部分では1~4までの設定したものを実行しています。
#6---実行の維持
root.mainloop()6の部分では5で実行したものを維持するようにしています。この「mainloop」があることでウィンドウが表示され続けることができます。
結果

上記の様なウィンドウが立ち上がれば成功です。
ボタン
ボタンをクリックしたら任意の文を出力するプログラムになります。
import tkinter as tk
#1---クリックされた処理
def set():
print("button is clicked")
#2---tkinter呼び出し
root = tk.Tk()
#3---ウィジェットの幅と高さ指定
root.geometry("200x200")
#4---rootフレームの呼び出し
frame = tk.Frame(root)
#5---ウィジェット(フレーム)制御
frame.pack()
#6---ボタンの作成
button = tk.Button(frame, text = "Button", command = set)
#7---ウィジェット(ボタン)制御
button.pack()
#8---ループ
root.mainloop()上記がプログラムになります。
それでは解説していきます。
#1---クリックされた処理
def set():
print("button is clicked")1の部分ではクリックされた時の処理としてprint文を出力するように指定しています。
#2---tkinter呼び出し
root = tk.Tk()2の部分ではtkinterを呼び出しています。
#3---ウィジェットの幅と高さ指定
root.geometry("200x200")3の部分では「geometry()」を用いてウィジェットの幅と高さを指定しています。
#4---rootフレームの呼び出し
frame = tk.Frame(root)4の部分ではrootのフレームを呼び出しています。
#5---ウィジェット(フレーム)制御
frame.pack()5の部分ではウィジェット(フレーム)のサイズや位置の制御を「pack()」で行っています。
#6---ボタンの作成
button = tk.Button(frame, text = "Button", command = set)6の部分ではボタンの作成を行っています。「Button(master,option,…)」を用いて作成しています。
#7---ウィジェット(ボタン)制御
button.pack()7の部分ではウィジェット(ボタン)制御を「pack()」で行っています。
#8---ループ
root.mainloop()8の部分ではウィジェットのループを行っています。
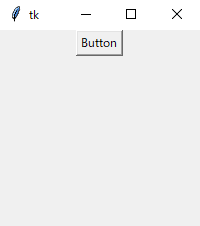
結果

ボタンが配置されていることが分かります。これをクリックすると以下のように出力されます。

ラジオボタン
選択型のボタンを作成するプログラムになります。
import tkinter as tk
#1---tkinter呼び出し
root = tk.Tk()
#2---ウィジェットの幅と高さ指定
root.geometry("200x200")
#3---rootフレームの呼び出し
frame = tk.Frame(root)
#4---ウィジェット(フレーム)制御
frame.pack()
#5---変数定義
Var1 = tk.StringVar()
#6--- 選択ボタン1
RBttn = tk.Radiobutton(frame, text = "Select1", variable = Var1, value = 1)
RBttn.pack(padx = 5, pady = 5)
#7--- 選択ボタン2
RBttn2 = tk.Radiobutton(frame, text = "Select2", variable = Var1, value = 2)
RBttn2.pack(padx = 5, pady = 5)
#8---ループ
root.mainloop()上記がプログラムになります。
それでは解説していきます。1~4については「ボタン」作成のプログラムを参照下さい。
#5---変数定義
Var1 = tk.StringVar()5の部分では変数を使用する宣言を「StringVar()」で行っています。
#6--- 選択ボタン1
RBttn = tk.Radiobutton(frame, text = "Select1", variable = Var1, value = 1)
RBttn.pack(padx = 5, pady = 5)6の部分では選択ボタンを作成しています。引数として変数を入れているのが特徴です。
#7--- 選択ボタン2
RBttn2 = tk.Radiobutton(frame, text = "Select2", variable = Var1, value = 2)
RBttn2.pack(padx = 5, pady = 5)7の部分では6で同じ処理を行って選択ボタンの2を作成をしています。
#8---ループ
root.mainloop()8の部分ではオブジェクトのループを行っています。
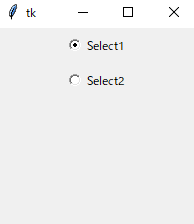
結果

選択ボタンが生成できていることが確認できました。
ポップアップ
ポップアップウィンドウの作成方法です。
from tkinter import *
import tkinter as tk
import tkinter.messagebox as mb
#1---ボタンクリック
def btn_click():
text_A = "Button Click"
mb.showinfo("show_info_A", text_A)
#2---画面生成
root = Tk()
root.title("Test")
root.configure()
root.geometry("640x395")
#3---ボタン作成
button = Button( text = "参照", command = btn_click)
button.pack(expand=True, anchor=tk.CENTER)
root.mainloop()
上記がプログラムになります。
#1---ボタンクリック
def btn_click():
text_A = "Button Click"
mb.showinfo("show_info_A", text_A)1の部分では、ボタンをクリックした処理としてポップアップウィンドウを削除しています。
#2---画面生成
root = Tk()
root.title("Test")
root.configure()
root.geometry("640x395")2の部分では画面を作成しています。詳細はウィンドウの作成をご参照下さい。
#3---ボタン作成
button = Button( text = "参照", command = btn_click)
button.pack(expand=True, anchor=tk.CENTER)3の部分ではボタンを作成しています。引数にはクリックしたときの処理関数を指定しています。
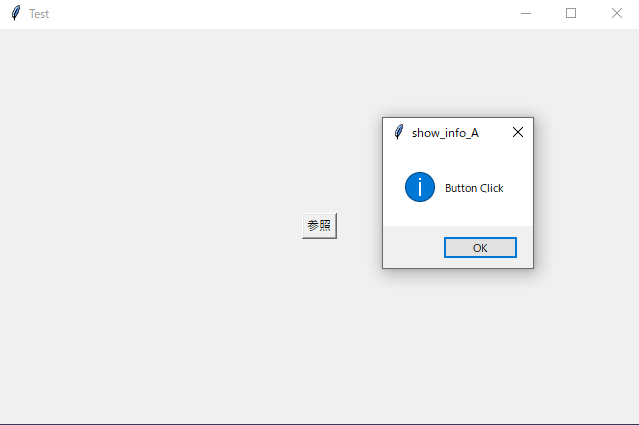
結果

ボタンをクリックしたらポップアップウィンドウが立ち上がることが確認できました。
画像出力
画像の出力方法です。
from tkinter import *
import tkinter as tk
from PIL import Image, ImageTk
#1---windowの作成
root = Tk()
root.title("Test")
root.configure(bg="#fffbdb")
root.geometry('640x480')
#2---画像のinput
image = Image.open("python.png")
image = image.resize((40, 40))
image = ImageTk.PhotoImage(image)
#3---画像を乗せる土台の作成
canvas = tk.Canvas(
root,
width=40,
height=40
)
canvas.place(x=100, y=100)
#4---土台に画像を配置
canvas.create_image( 0, 0, image=image, tag="illust", anchor=tk.NW )
#5---ループ
root.mainloop()
上記がプログラムになります。
それでは解説していきます。1の部分については上記の「ウィンドウの作成」をご参照下さい。
#2---画像のinput
image = Image.open("python.png")
image = image.resize((40, 40))
image = ImageTk.PhotoImage(image)2の部分では、画像の読込をしています。次に「resize」でサイズを40×40にしています。次にTkinter用に変換しています。
#3---画像を乗せる土台の作成
canvas = tk.Canvas(root, width=40, height=40)
canvas.place(x=100, y=100)3の部分では画像を乗せるためのキャンバスを作成しています。「place」ではキャンバスの位置を指定しています。
#4---土台に画像を配置
canvas.create_image( 0, 0, image=image, tag="illust", anchor=tk.NW )4の部分ではキャンバスの上に画像を配置しています。anchorは位置を指定しています。NWは左上になります。anchorについてはこちらをご参照下さい。
#5---ループ
root.mainloop()5の部分では、オブジェクトのループを行っています。
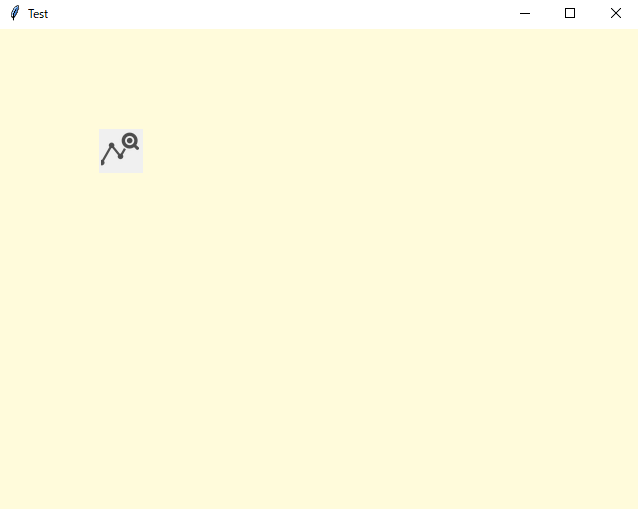
結果

画像が配置されていることが確認できました。
プルダウン
プルダウンの使用例です。
from tkinter import *
import tkinter as tk
import tkinter.messagebox as mb
import tkinter.ttk as ttk
#1---windowの作成
root = Tk()
root.title("Test")
root.configure(bg="#fffbdb")
root.geometry('640x480')
#2---プルダウン作成
option = [".bat", ".csv", ".xlsx", ".txt"]
variable = tk.StringVar()
combo=ttk.Combobox(root,values=option,textvariable=variable)
combo.bind("<<ComboboxSelected>>")
combo.pack()
root.mainloop()
上記がプログラムになります。
それでは解説していきます。1の部分については上記の「ウィンドウの作成」をご参照下さい。
#2---プルダウン作成
option = [".bat", ".csv", ".xlsx", ".txt"]
variable = tk.StringVar()
combo=ttk.Combobox(root,values=option,textvariable=variable)
combo.bind("<<ComboboxSelected>>")
combo.pack()2の部分で、プルダウンを作成しています。最初にプルダウンの選択項目を指定しています。
次にStringVar()を呼び出して文字列を変数化しています。
「ttk.Combobox()」でプルダウンを作成しています。
bind()メソッドでプルダウンで選択した項目を紐づけています。
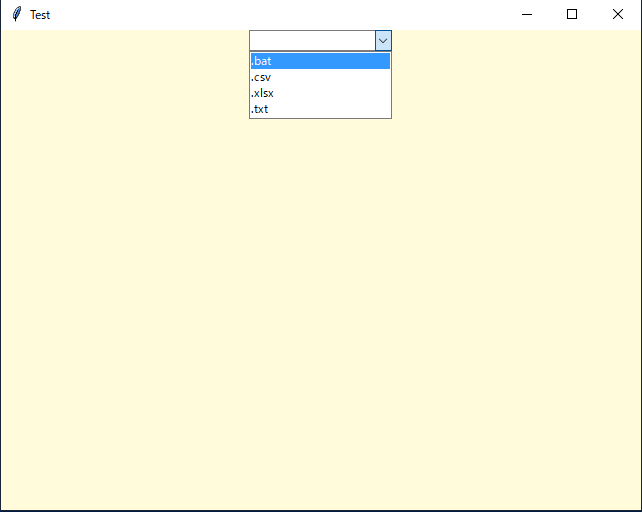
結果

プルダウンが作成されていることを確認できました。
Spinbox
Spinboxの使用例です。
import tkinter as tk
from tkinter import messagebox
def show_message():
value = spinbox.get()
messagebox.showinfo("Value", f"The Value is: {value}")
root = tk.Tk()
root.title("Spinbox Example")
#1---Spinboxの作成
spinbox = tk.Spinbox(root, from_=1, to=10, width=10)
#2---ボタンの作成
button = tk.Button(root, text="Show Value", command=show_message)
#3---Spinboxとボタンの配置
spinbox.pack(pady=10)
button.pack(pady=5)
root.mainloop()Spinboxで任意の数値を選択してポップアップするプログラムになります。
#1---Spinboxの作成
spinbox = tk.Spinbox(root, from_=1, to=10, width=10)1の部分ではSpinboxを作成しています。引数には最小値と最大値を指定しています。また、幅も指定しています。
#2---ボタンの作成
button = tk.Button(root, text="Show Value", command=show_message)2の部分ではボタンを作成しています。引数にポップアップする関数を指定しています。
#3---Spinboxとボタンの配置
spinbox.pack(pady=10)
button.pack(pady=5)3の部分ではSpinboxとボタンを配置しています。
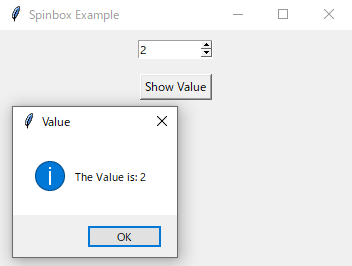
結果

TreeView
TreeViewの使用例です。
import tkinter as tk
from tkinter import ttk
def on_select(event):
selected_item = tree.focus()
item_text = tree.item(selected_item, "values")
print("Selected item:", item_text)
root = tk.Tk()
root.title("TreeView Example")
#1---TreeViewの作成
tree = ttk.Treeview(root, columns=("Name", "Age", "Gender"))
tree.heading("#0", text="ID")
tree.heading("Name", text="Name")
tree.heading("Age", text="Age")
tree.heading("Gender", text="Gender")
#2---データの追加
tree.insert("", tk.END, text="1", values=("hoge", 30, "Male"))
tree.insert("", tk.END, text="2", values=("hoge2", 25, "Female"))
tree.insert("", tk.END, text="3", values=("hoge3", 35, "Male"))
#3---選択時のイベントハンドラを設定
tree.bind("<<TreeviewSelect>>", on_select)
#4---TreeViewの表示
tree.pack()
root.mainloop()任意要素を列挙するプログラムです。
#1---TreeViewの作成
tree = ttk.Treeview(root, columns=("Name", "Age", "Gender"))
tree.heading("#0", text="ID")
tree.heading("Name", text="Name")
tree.heading("Age", text="Age")
tree.heading("Gender", text="Gender")1の部分ではTreeViewを作成しています。それぞれの要素を「heading」で指定しています。
#2---データの追加
tree.insert("", tk.END, text="1", values=("hoge", 30, "Male"))
tree.insert("", tk.END, text="2", values=("hoge2", 25, "Female"))
tree.insert("", tk.END, text="3", values=("hoge3", 35, "Male"))2の部分ではデータを追加しています。
#3---選択時のイベントハンドラを設定
tree.bind("<<TreeviewSelect>>", on_select)3の部分では選択時のイベントハンドラを設定しています。
#4---TreeViewの表示
tree.pack()4の部分では「pack」で表示しています。
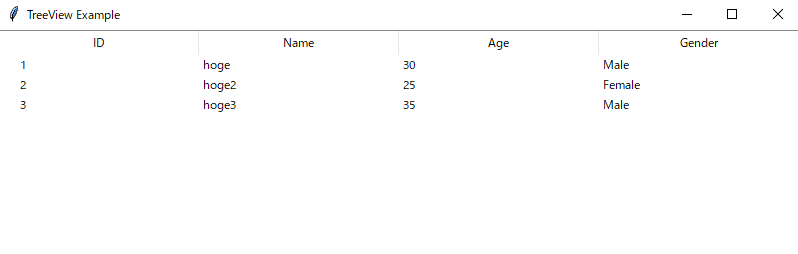
結果

その他、Pythonを用いたアプリケーション例
| 項目 | 内容 |
| 「pyinstaller」を用いたプログラムのexe化方法 | リンク先ではpythonで作成してプログラムを「pyinstaller」を用いて「exe」化する方法について解説しています。 |
| Entryの使用例まとめ | リンク先ではTkinterでのEntryの使用例をまとめています。Entryの作成から文字の挿入方法などを解説しています。 |
AIや機械学習のアプリ作成に挑戦したい方には、「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方」がおすすめです。
実践形式で要所を押さえられます。