ここでは、GAS(Google Apps Script)を用いてGoogle Driveに保存してある画像をLineNotifyで送信する方法を紹介しています。
この記事の対象
プログラム
1つだけ送信する場合
//1---LINE Notifyのアクセストークン
var ACCESS_TOKEN = "LINE Notifyのアクセストークンをここに入力する";
//2---Google Driveの画像ファイルID
var FILE_ID = "Google Driveの画像ファイルIDをここに入力する";
function sendImageToLineNotify() {
//3---画像ファイルを取得
var imageFile = DriveApp.getFileById(FILE_ID);
//4---LINE Notifyに送信するためのURLを作成
var url = "https://notify-api.line.me/api/notify";
//5---HTTPリクエストを送信するためのオプションを設定
var options = {
"method": "post",
"headers": {
"Authorization": "Bearer " + ACCESS_TOKEN
},
"payload": {
"message": "画像1を送信します。",
"imageFile": imageFile.getAs("image/jpeg")
}
};
//6---HTTPリクエストを送信
UrlFetchApp.fetch(url, options);
}
上記のプログラムは指定した1つの画像を送信する内容になっています。
それでは解説になります。
//1---LINE Notifyのアクセストークン
var ACCESS_TOKEN = "LINE Notifyのアクセストークンをここに入力する";
//2---Google Driveの画像ファイルID
var FILE_ID = "Google Driveの画像ファイルIDをここに入力する";1の部分ではLineNotifyのアクセストークンを指定しています。アクセストークンの取得する方法は「LineNotify」にアクセスして取得する必要があります。詳細はこちらをご参照下さい。丁寧に解説されています。
次に2の部分ですが、Google Driveにある画像のIDを指定しています。取得する方法は後述しています。ご参照下さい。
//3---画像ファイルを取得
var imageFile = DriveApp.getFileById(FILE_ID);3の部分では「DriveApp.getFileById」で画像を取得しています。「DriveApp」クラスはDrive内の操作をするためのクラスです。「getFileById」関数はファイルのIDでファイルを取得するものです。
//4---LINE Notifyに送信するためのURLを作成
var url = "https://notify-api.line.me/api/notify";LineNotifyのURLを指定しています。HTTPリクエストを送信するために必要です。
//5---HTTPリクエストを送信するためのオプションを設定
var options = {
"method": "post",
"headers": {
"Authorization": "Bearer " + ACCESS_TOKEN
},
"payload": {
"message": "画像1を送信します。",
"imageFile": imageFile.getAs("image/jpeg")
}
};5の部分では送信する内容を設定しています。「message」と「imageFile」を適宜、自分の必要な形で指定して下さい。ここでは、jpegを指定していますが、pngなどの形式に変更可能です。
//6---HTTPリクエストを送信
UrlFetchApp.fetch(url, options);6の部分では、「UrlFetchApp.fetch」でHTTPリクエストをして、LineNotifyを実行しています。
【結果】

複数画像を送信する方法
//1---LINE Notifyのアクセストークン
var ACCESS_TOKEN = "LINE Notifyのアクセストークンをここに入力する";
//2---Google Driveの画像ファイルIDのリスト
var FILE_IDS = ["Google Driveの画像ファイルID1をここに入力する", "Google Driveの画像ファイルID2をここに入力する", "Google Driveの画像ファイルID3をここに入力する"];
function sendImagesToLineNotify() {
//3---LINE Notifyに送信するためのURLを作成する
var url = "https://notify-api.line.me/api/notify";
//4---画像ファイルを取得する
for (var i = 0; i < FILE_IDS.length; i++) {
var imageFile = DriveApp.getFileById(FILE_IDS[i]);
//5---HTTPリクエストを送信するためのオプションを設定する
var options = {
"method": "post",
"headers": {
"Authorization": "Bearer " + ACCESS_TOKEN
},
"payload": {
"message": "画像" + (i+1) + "を送信します。",
"imageFile": imageFile.getAs("image/jpeg")
}
};
//6---HTTPリクエストを送信する
UrlFetchApp.fetch(url, options);
}
}
上記のプログラムは複数の画像を指定してそれぞれ送信しています。
それでは解説になります。(1、3、5、6の部分は省略しています。「1つだけ送信する場合」をご参照下さい)
//2---Google Driveの画像ファイルIDのリスト
var FILE_IDS = ["Google Driveの画像ファイルID1をここに入力する", "Google Driveの画像ファイルID2をここに入力する", "Google Driveの画像ファイルID3をここに入力する"];2の部分では「FILE_IDS」でIDのリストを作成しています。その結果を4の部分でそれぞれ画像を取得しています。
//4---画像ファイルを取得する
for (var i = 0; i < FILE_IDS.length; i++) {
var imageFile = DriveApp.getFileById(FILE_IDS[i]);4の部分では、リストの要素数を「.length」で取得してそれぞれ画像を取得しています。
【結果】
省略します。
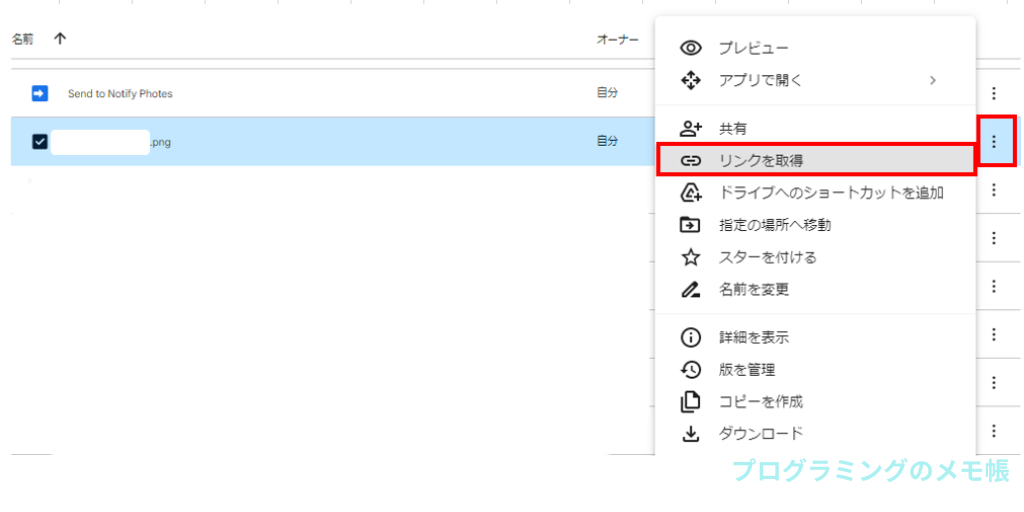
【補足】画像IDの取得方法
Google Driveの任意の画像を選択して以下の場所をクリックします。

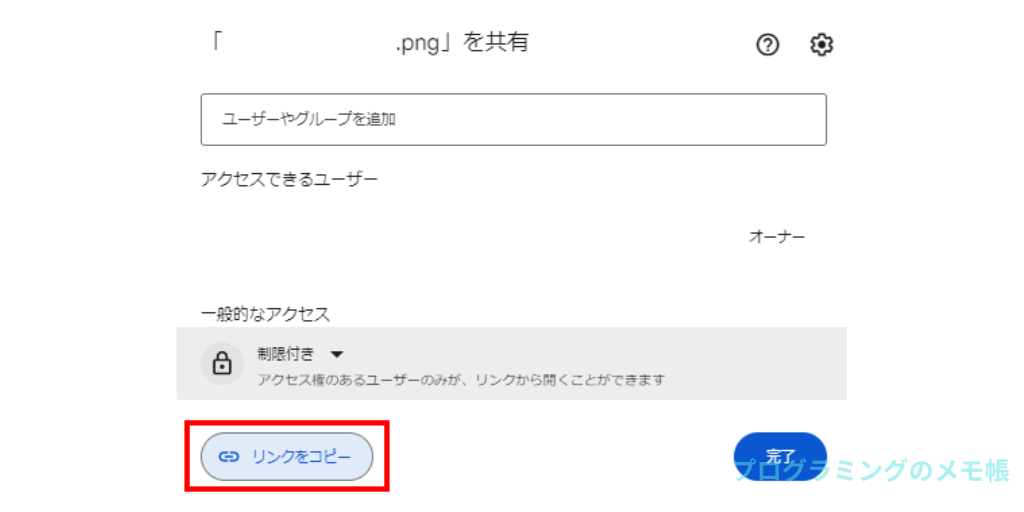
以下のリンクをコピーを押します。

リンクをコピーしたら、メモ帳か何かに貼り付けて下さい。貼り付けたら以下の「*******」部分がIDになります。
https://drive.google.com/file/d/*******/view?usp=share_link