Kivyの「Grid Layout」を使用すると簡単にボタンやラベルの配置をきれいに置けます。
個人的にKivyは使用方法が分かりにくくて、躓くことが多いです。そんな時に他の方も躓くことがないようにまとめています。
ここでは、Grid Layoutの使用例を紹介しています。
この記事の対象
Grid Layout

「Grid Layout」はcols(列)とrows(行)を指定してObjectを配置するLayoutです。
縦横に柔軟にウィジェットを配置できるため、様々なデザインに応用できます。例えば、メニューや設定画面、ゲームのUIなど、多くのアプリで利用されています。配置をきれいにしたい場合に使うと便利なLayoutになります。
以下に、Grid Layoutを利用した簡単なサンプルコードを示します。
Grid Layout の使用例
colsとrowsを2×2で単純に配置する方法
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.widget import Widget
class MainScreen(Widget):
def __init__(self, **kwargs):
super().__init__(**kwargs)
class TestApp(App):
def __init__(self, **kwargs):
super(TestApp, self).__init__(**kwargs)
self.title = 'Test'
if __name__ == '__main__':
TestApp().run()Pythonの方は特に処理を行っていません。
KVファイルは以下になります。
#:kivy 1.11.1
<MainScreen>:
GridLayout:
cols:2
rows:2
size: root.size
Label:
text: 'Test1'
Label:
text: 'Test2'
Label:
text: 'Test3'
Label:
text: 'Test4'
MainScreen:それでは解説になります。はじめにGrid Layoutを画面サイズに合わせて作成しています。
「root.size」としているのが、上記の意味になります。
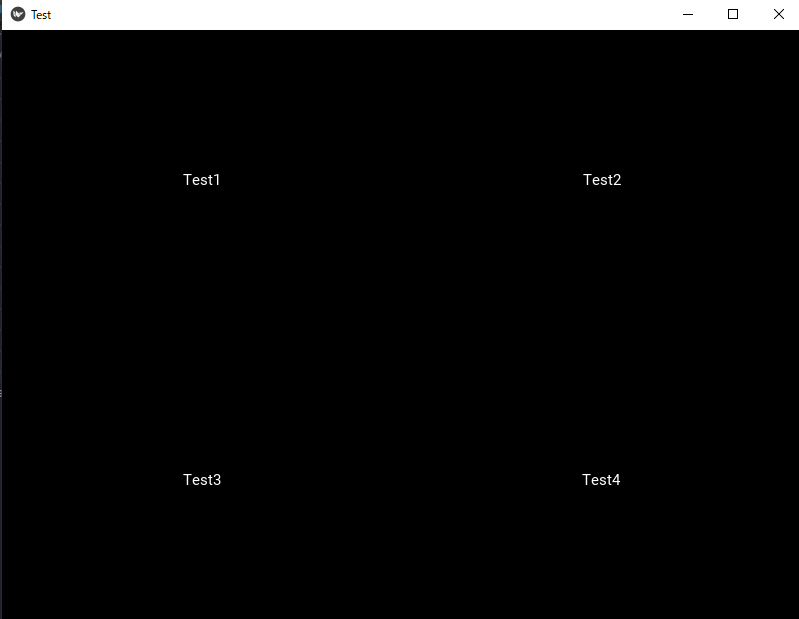
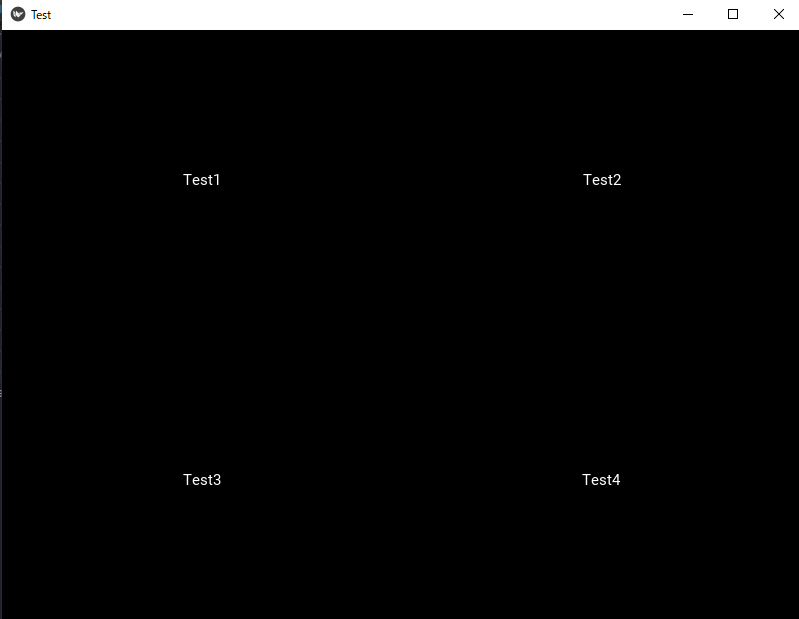
次にLabelを4つ作成しています。左上がTest1、右上がTest2、次の段にTest3、Test4という並びになります。
結果

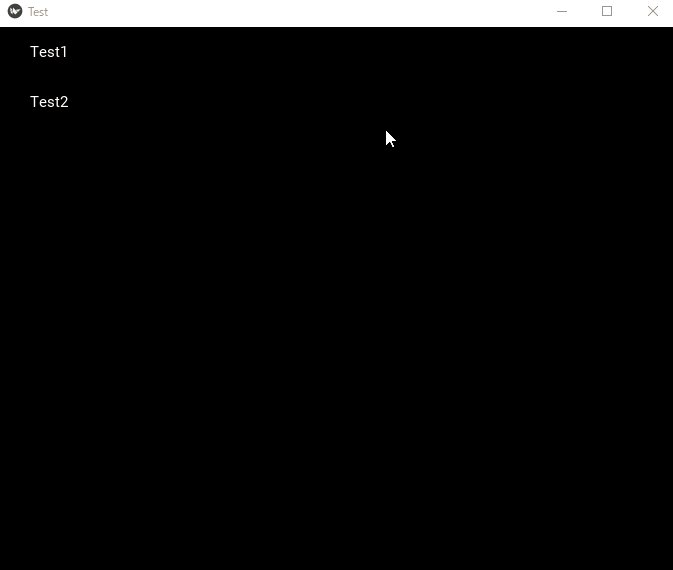
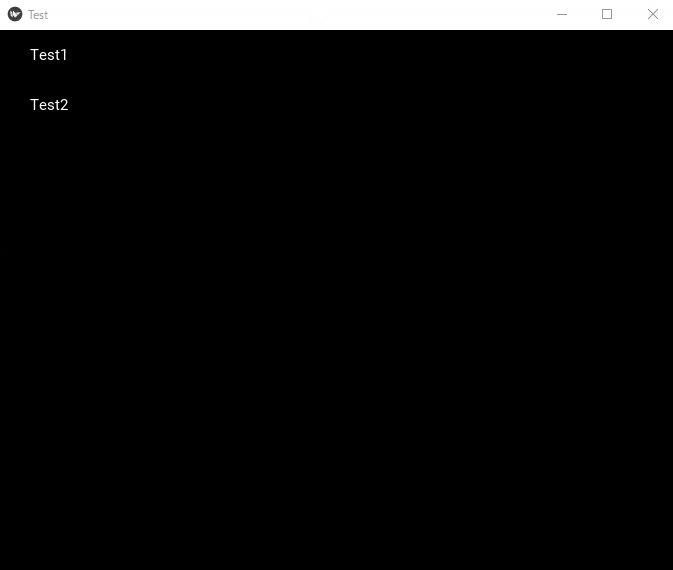
左上に合わせて任意のサイズで配置(動的配置)
Pythonファイルは「colsとrowsを2×2で単純に配置する方法」と同じなので省略します。
#:kivy 1.11.1
<MainScreen>:
GridLayout:
cols:1
rows:2
size_hint: 0.25,0.25
pos: root.x,root.top - self.height
Label:
text: 'Test1'
Label:
text: 'Test2'
MainScreen:それでは解説になります。Grid Layoutはcolsを1、rowsを2で作成しています。サイズは小さめにしています。
ここでやりたかったことは、位置を左とTopに合わせてそれを動的にすることでした。1番左に固定する場合は、root.xになります。Topにする場合は「root.top-self.height」になります。
結果

GridLayout + 他のオブジェクト
colsで配置した場合
Pythonファイルは「colsとrowsを2×2で単純に配置する方法」と同じなので省略します。
#:kivy 1.11.1
<MainScreen>:
GridLayout:
cols:1
size: root.width, root.height
GridLayout:
cols:3
Label:
text: 'Test1'
Label:
text: 'Test2'
Label:
text: 'Test3'
TextInput:
multiline: True
width: root.width
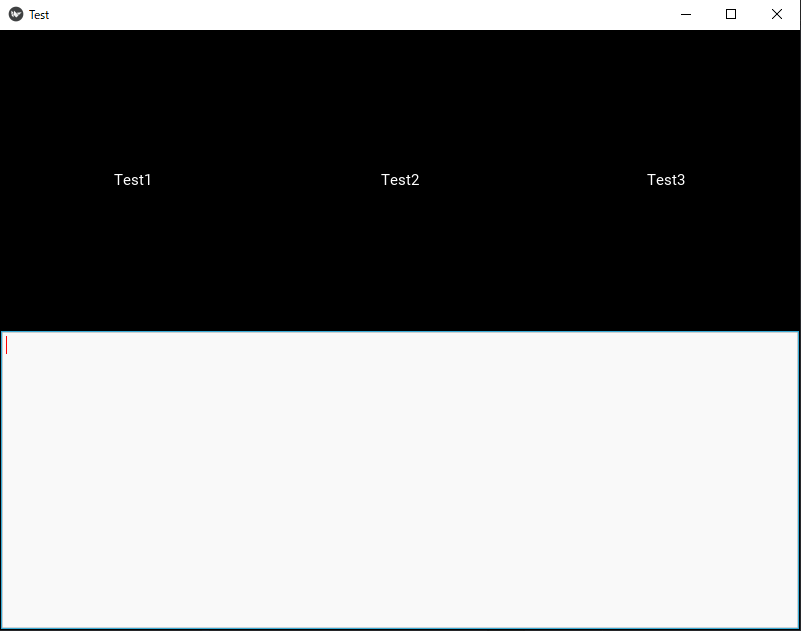
MainScreen:ここでやりたいことは、画面の半分はGrid Layoutで配置して、また半分は違うオブジェクトを配置するということです。
それでは解説になります。
最初に画面一杯にGridLayoutを作成しています。その中にGrid LayoutとTextLineを作成することで半分ずつのサイズになっています。
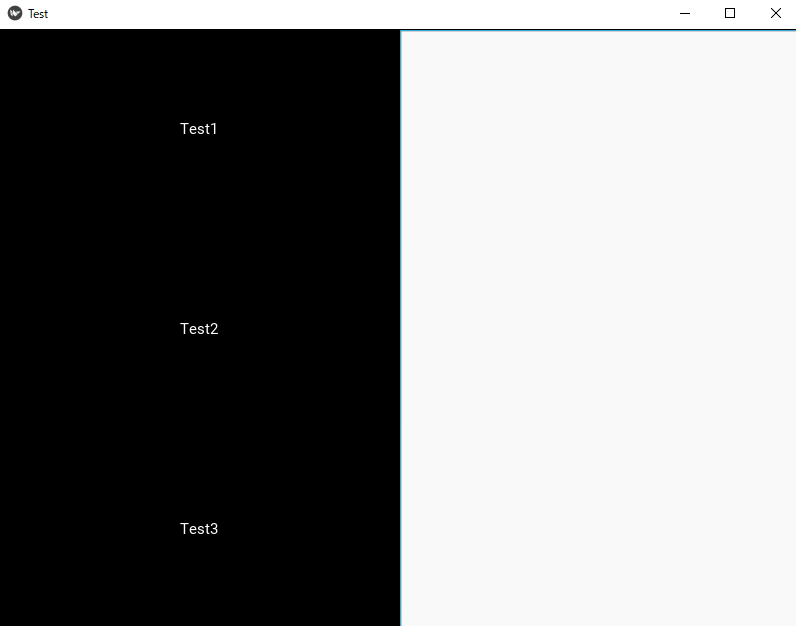
結果

rowsで配置した場合
Pythonファイルは「colsとrowsを2×2で単純に配置する方法」と同じなので省略します。
#:kivy 1.11.1
<MainScreen>:
GridLayout:
rows: 1
size: root.width, root.height
GridLayout:
rows: 3
Label:
text: 'Test1'
Label:
text: 'Test2'
Label:
text: 'Test3'
TextInput:
multiline: True
width: root.width
MainScreen:
rowsで配置した場合になります。結果としては、以下になります。
【結果】