Kivyはクロスプラットフォーム対応のGUIアプリです。また、Windows、Android、iOS、Linux、MacOS Xで動作できるアプリ開発ができる特徴があります。
ここではWindowsでのKivyの環境構築方法と基本的な操作について解説しています。
この記事の対象
Kivyとは?

「Kivy」はオープンソースのクロスプラットフォーム対応のGUIアプリです。
モダンなアプリ開発が無料で可能な事もあり、海外で人気のオープンソースライブラリになります。
特徴としては、処理内容はPythonで記述していきますが、レイアウトは「Kv言語」で記述する必要があります。このKv言語はCSSに似ており、普段Web系に触れない方は、慣れるのに時間がかかると思います。
環境構築
以下はこちらのサイトを参考にしています。
はじめにpipとwheelを最新版にします。
python -m pip install --upgrade pip wheel setuptools次に関係ライブラリをインストールします。テキスト処理(docutils)、ソースコードをハイライト(pygments)、Windows上の処理(pypiwin32)、キーボードやマウスのパッケージ(sdl2)、描画のライブラリ(glew)を入れておくと良いです。
python -m pip install docutils pygments pypiwin32 kivy.deps.sdl2 kivy.deps.glew最後に本体のインストールです。
python -m pip install kivy日本語を使用したい方は以下も入れておくと良いです。
pip install japanize-kivy画面作成
Hello World
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.widget import Widget
class MainScreen(Widget):
def build(self):
return Label(text='Hello World')
class TestApp(App):
def __init__(self, **kwargs):
super(TestApp, self).__init__(**kwargs)
self.title = 'Test'
if __name__ == '__main__':
TestApp().run()
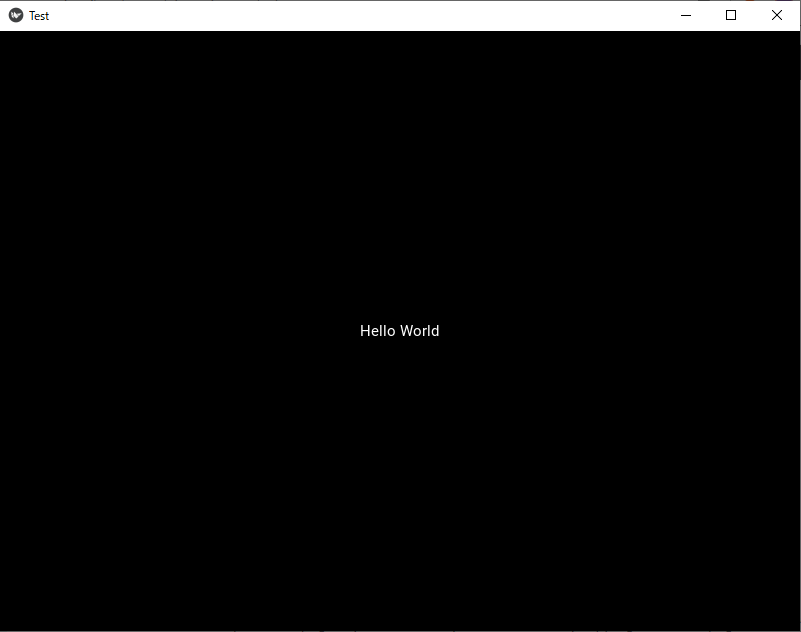
上記のプログラムは「Hello World」と表示するだけのものになります。
プログラムの構造としてはクラスを用いて実行しています。
Kvファイルは以下の通りです。
#:kivy 1.11.1
<MainScreen>:
BoxLayout:
orientation: 'vertical'
size: root.size
Label:
id: view_label
text: 'Hello World'
MainScreen:Kvファイルの最初にはversionを記述する慣習があるようなので、ここでも習っています。ただ、無くても問題無いようです。
また、今回はBoxLayoutを作成してその中にLabelを作成しています。
【結果】

Windowのサイズ指定
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.widget import Widget
from kivy.core.window import Window
Window.size = (800,400)
class MainScreen(Widget):
def __init__(self, **kwargs):
super().__init__(**kwargs)
class TestApp(App):
def __init__(self, **kwargs):
super(TestApp, self).__init__(**kwargs)
self.title = 'Test'
if __name__ == '__main__':
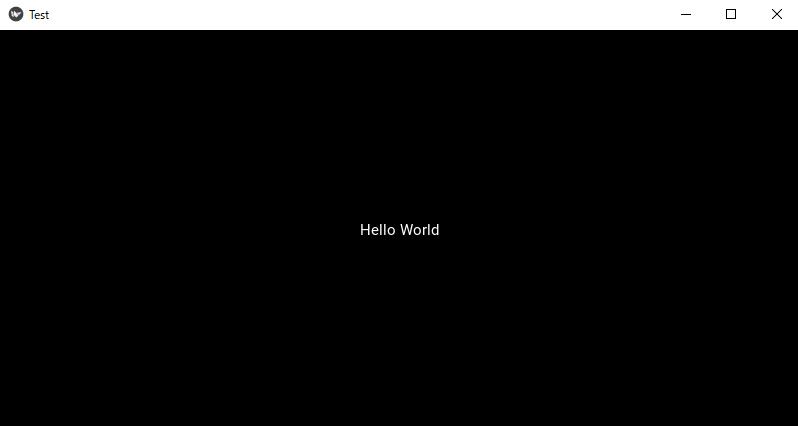
TestApp().run()PythonファイルでWindowを呼び出して「Window.size」で任意の数値を指定するだけです。
Kvファイルは「Hello World」と同じなので省略します。
【結果】

【補足】Kv言語の記述方法
Kv言語はレイアウトを記述するものになります。これはPythonのファイル内で記述するかKvファイル(拡張子.kv)に記述するか、Builderで任意のファイルを読込むかでレイアウトを作成できます。
Appのサブクラス名に対応した kvファイルでレイアウト作成
Kvファイルで作成する場合はPythonのファイルと同じディレクトリ内に入れておく必要があります。また、Appのサブクラス名に対応した kvファイルの名称で作成する必要があります。下記の場合だと「test.kv」になります。
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.widget import Widget
class MainScreen(Widget):
~~~
~~~
class TestApp(App):
~~~
~~~
if __name__ == '__main__':
TestApp().run()実行ファイル(.py)の中で記述する方法
Pythonのファイル内で記述する方法は以下になります。
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.widget import Widget
from kivy.lang import Builder
Builder.load_string("""
<MainScreen>:
BoxLayout:
orientation: 'vertical'
size: root.size
Label:
id: view_label
text: 'Hello World'
""")Builderで任意のファイルを読込む方法
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.widget import Widget
from kivy.lang import Builder
Builder.load_file('***.kv')任意のファイルを読込む場合は「Builder.load_file()」になります。
Kvファイルは以下の通りです。
<MainScreen>
BoxLayout:
orientation: 'vertical'
size: root.size
Label:
id: view_label
text: 'Hello World'