Canvasウィジェットは、tkinterライブラリで提供されているツールの一つです。これを使用することで、グラフィック描画やインタラクティブな要素を簡単に追加できます。
この記事では、tkinterのCanvasウィジェットについて詳しく解説しています。
この記事の対象
Canvasウィジェットとは
Canvasウィジェットは、描画や図形の描画、画像の表示、テキストの配置など、多くのグラフィック要素を表示するためのウィジェットになります。
ウィジェット自体に描画領域を持ち、その上に描画することができます。これにより、カスタムの図形やグラフを作成し、ユーザーとのインタラクションを実現することが可能です。
Canvasウィジェットの基本的な使用方法
Canvasウィジェットを作成するには、以下のようなステップを実行します。
- tkinterをインポートします。
- Canvas() 関数を使用してウィジェットを作成します。
- ウィジェット上に描画したい要素を追加します。
- ウィジェットを配置します。
以下に、シンプルな線を描画する例を示します。
import tkinter as tk
root = tk.Tk()
root.title("Canvas Example")
canvas = tk.Canvas(root, width=300, height=200)
canvas.pack()
# 線を描画
canvas.create_line(0, 0, 200, 100)
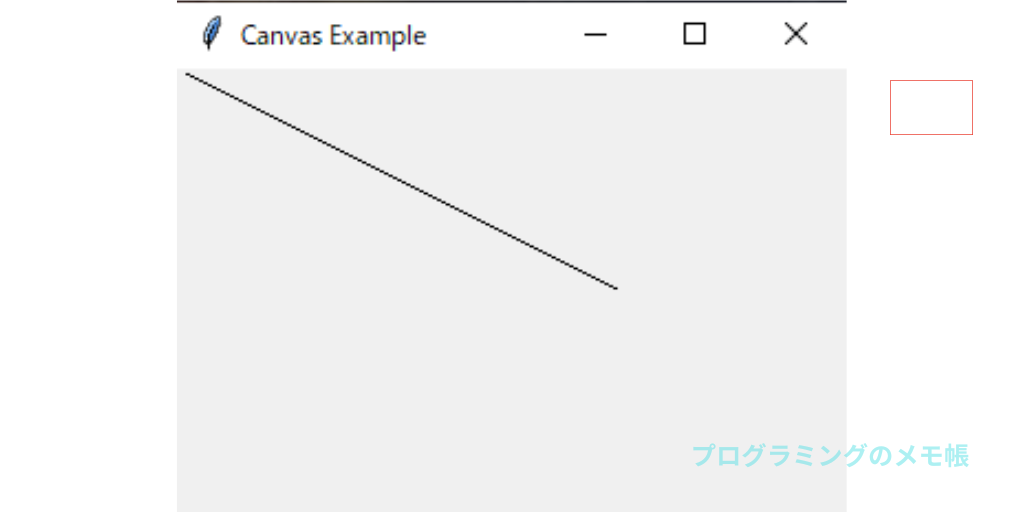
root.mainloop()この例では、Canvasウィジェット上に (0, 0) から (200, 100) までの線を描いています。
結果

図形の描画
Canvasウィジェットを使用して、矩形や楕円などの図形を描画することができます。
import tkinter as tk
root = tk.Tk()
root.title("Shapes with Canvas")
canvas = tk.Canvas(root, width=300, height=200)
canvas.pack()
# 矩形を描画
canvas.create_rectangle(50, 50, 150, 100, fill="blue")
# 楕円を描画
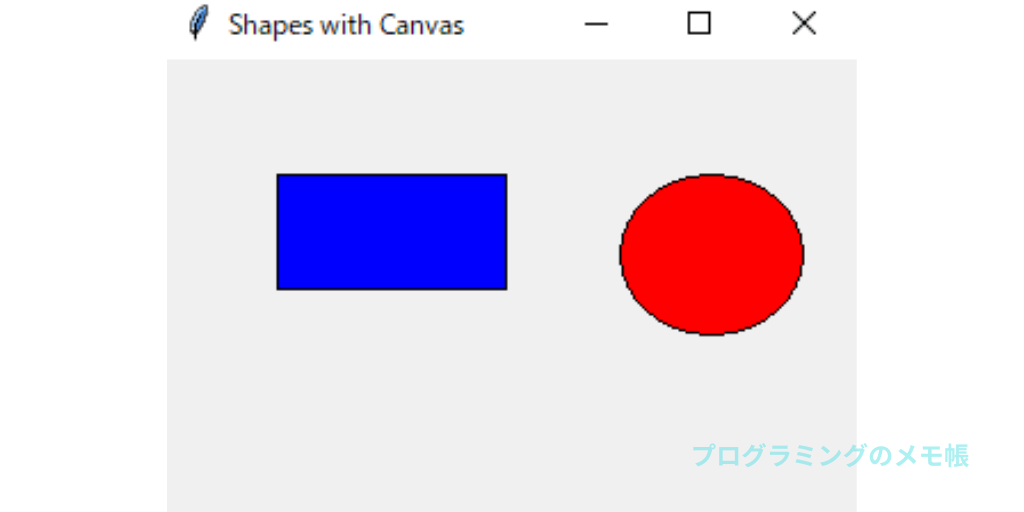
canvas.create_oval(200, 50, 280, 120, fill="red")
root.mainloop()結果

マウスクリックの検出
Canvasウィジェットを使用して、マウスクリックなどのイベントを検出し、インタラクションを追加することができます。
import tkinter as tk
def on_canvas_click(event):
x, y = event.x, event.y
canvas.create_oval(x - 5, y - 5, x + 5, y + 5, fill="black")
root = tk.Tk()
root.title("Mouse Interaction")
canvas = tk.Canvas(root, width=300, height=200)
canvas.pack()
canvas.bind("<Button-1>", on_canvas_click)
root.mainloop()この例では、Canvasウィジェット上でマウスクリックが検出されると、クリック位置に小さな黒い点が表示されます。
結果
4回クリックした結果になります。

Matplotlibを用いたグラフの描画
tkinter で折れ線グラフを作成するプログラムになります。
import tkinter as tk
from tkinter import ttk
from matplotlib.figure import Figure
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
def create_line_chart():
create_line_chart_button.config(state=tk.DISABLED)
fig = Figure(figsize=(5, 4), dpi=100)
plot = fig.add_subplot(1, 1, 1)
x = [1, 2, 3, 4, 5]
y = [5, 3, 9, 6, 7]
plot.plot(x, y, marker='o')
plot.set_xlabel('X-axis')
plot.set_ylabel('Y-axis')
plot.set_title('Line Chart')
canvas = FigureCanvasTkAgg(fig, master=tab_line)
canvas.draw()
canvas.get_tk_widget().pack()
def create_bar_chart():
create_bar_chart_button.config(state=tk.DISABLED)
fig = Figure(figsize=(5, 4), dpi=100)
plot = fig.add_subplot(1, 1, 1)
x = ['A', 'B', 'C', 'D', 'E']
y = [15, 7, 12, 9, 6]
plot.bar(x, y)
plot.set_xlabel('Categories')
plot.set_ylabel('Values')
plot.set_title('Bar Chart')
canvas = FigureCanvasTkAgg(fig, master=tab_bar)
canvas.draw()
canvas.get_tk_widget().pack()
def create_scatter_plot():
create_scatter_plot_button.config(state=tk.DISABLED)
fig = Figure(figsize=(5, 4), dpi=100)
plot = fig.add_subplot(1, 1, 1)
x = [1, 2, 3, 4, 5]
y = [5, 3, 9, 6, 7]
plot.scatter(x, y, marker='o', color='green')
plot.set_xlabel('X-axis')
plot.set_ylabel('Y-axis')
plot.set_title('Scatter Plot')
canvas = FigureCanvasTkAgg(fig, master=tab_scatter)
canvas.draw()
canvas.get_tk_widget().pack()
root = tk.Tk()
root.title("Graphs with tkinter")
tab_control = ttk.Notebook(root)
tab_line = ttk.Frame(tab_control)
tab_control.add(tab_line, text='Line Chart')
create_line_chart_button = ttk.Button(tab_line, text='Create Line Chart', command=create_line_chart)
create_line_chart_button.pack()
tab_bar = ttk.Frame(tab_control)
tab_control.add(tab_bar, text='Bar Chart')
create_bar_chart_button = ttk.Button(tab_bar, text='Create Bar Chart', command=create_bar_chart)
create_bar_chart_button.pack()
tab_scatter = ttk.Frame(tab_control)
tab_control.add(tab_scatter, text='Scatter Plot')
create_scatter_plot_button = ttk.Button(tab_scatter, text='Create Scatter Plot', command=create_scatter_plot)
create_scatter_plot_button.pack()
tab_control.pack(expand=1, fill='both')
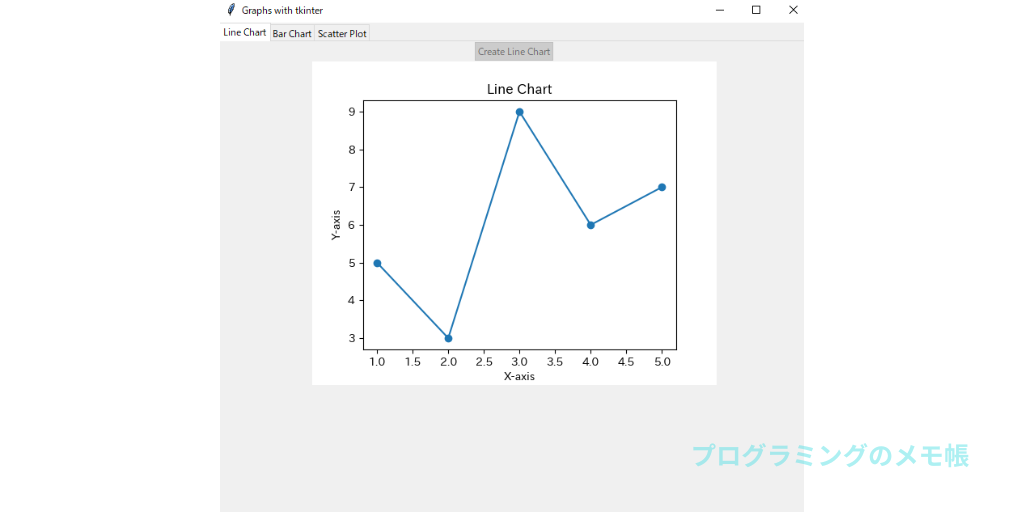
root.mainloop()上記のプログラムは、tkinterウィンドウ内で折れ線グラフ、棒グラフ、散布図を作成するものです。各グラフを作成するボタンを押した後、ボタンが無効化され、同じグラフを複数回作成することを防いでいます。
結果

まとめ
Canvasウィジェットは、tkinterでグラフィック要素を描画し、インタラクティブな要素を追加するための便利なツールです。この記事では、基本的な使い方と3つの使用例を紹介しました。カスタムの描画やインタラクションを実現する際に、Canvasウィジェットを有効に活用してみてください。